

Secondary text should be about 2 sizes smaller than your paragaph textįor secondary text – like lesser labels, captions, etc. It can look awkward to have larger form control text than paragraph text ☝️ 3. This is a strong reason to make the body font size 16px or larger as well. You can read his article on the auto-zoom phenomenon here. Video or it didn’t happen, right?: Animation courtesy the dashing Ste Grainer. If your text inputs have a smaller font size than that, iOS browsers will zoom in on the left side of the text input, often obscuring the right side and forcing the user to manually zoom out after using the text box. If you’re designing a website or app that can be viewed on mobile devices, there is only strict rule: Use a text input font size of at least 16px. While there’s some subjectivity to the best primary font size to use on the page, the next rule is more hard and fast. On the other hand, you can be much more liberal with exploring sizes larger than 16px, but in particular if (A) you have a text-heavy page or (B) a font that is particularly difficult to read at a given size (like Futura above).Consider going smaller if you have (A) have an interaction-heavy page or (B) a font with particularly large, easy-to-read characters (like Proxima Nova in the image above).

Ultimately, you want the body text on your phone (when held at a natural distance) to be as readable as the text in a well-printed book (when held at a natural – usually slightly farther – distance). (Let’s assume you’ve already picked a great font, which is pretty much one of the two cheat codes for good design) By “default” or “primary”, I mean the size that most paragraphs, labels, menus and lists are set to. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. Instead, I will give a few guidelines (with rationales) to help you in your own design process. Picking font sizes for a mobile site is not an exact science. First we’ll cover mobile guidelines, then desktop guidelines.

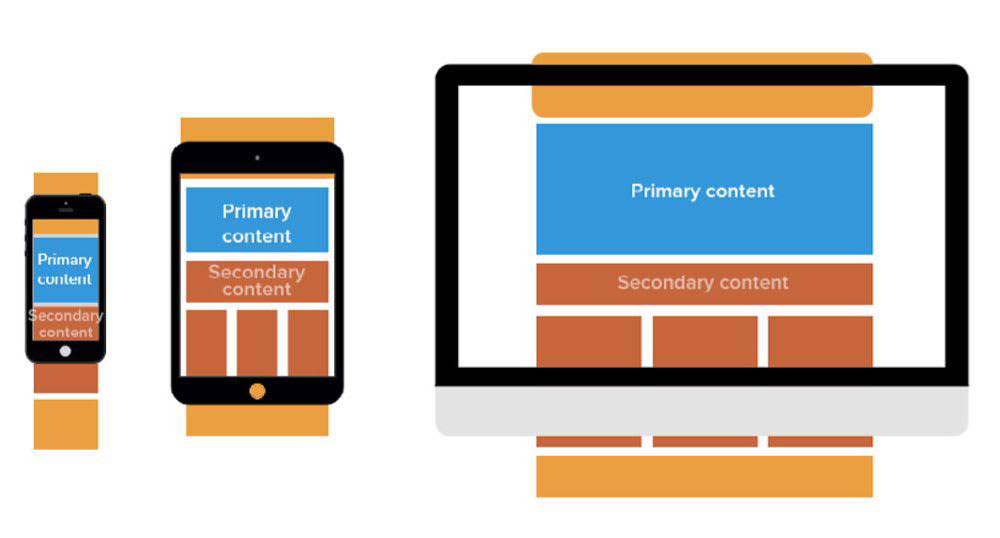
In this post, we’ll cover what font size to use for a responsive website. Quickly navigate to other chapters: Intro You’re reading Font Sizes in UI Design: The Complete Guide.


 0 kommentar(er)
0 kommentar(er)
